Projet fictif "Rencontre un chat" : Ajouter le contenu et appliquer le design d’après la maquette fournie en utilisant au maximum les classes CSS de Bootstrap.
Vous commencerez par analyser le design puis vous organiserez votre plan de travail en identifiant les divers éléments dont vous aurez besoins avec Bootstrap. Vous penserez à optimiser pour le web les images qui vous sont fournies si nécessaire, puis à partir du fichier HTML de correction transmis la veille vous ajouterez l’appel d’un fichier CSS personnalisé externe que vous enregistrerez dans un dossier nommé "style". À partir de là vous commencerez à intégrer le contenu zone par zone en vérifiant à chaque étape que l’affichage est correct à la fois sur un écran type desktop et type mobile. Vous appliquerez ensuite la notion d’apparence en utilisant essentiellement les classes CSS Bootstrap, toutefois pour certains éléments vous devrez créer vos propres règles CSS.
Le travail terminé devra correspondre au design demandé par le client fictif.
Le travail terminé devra correspondre au design demandé par le client fictif.
Travaux réalisés sur une demi-journée.

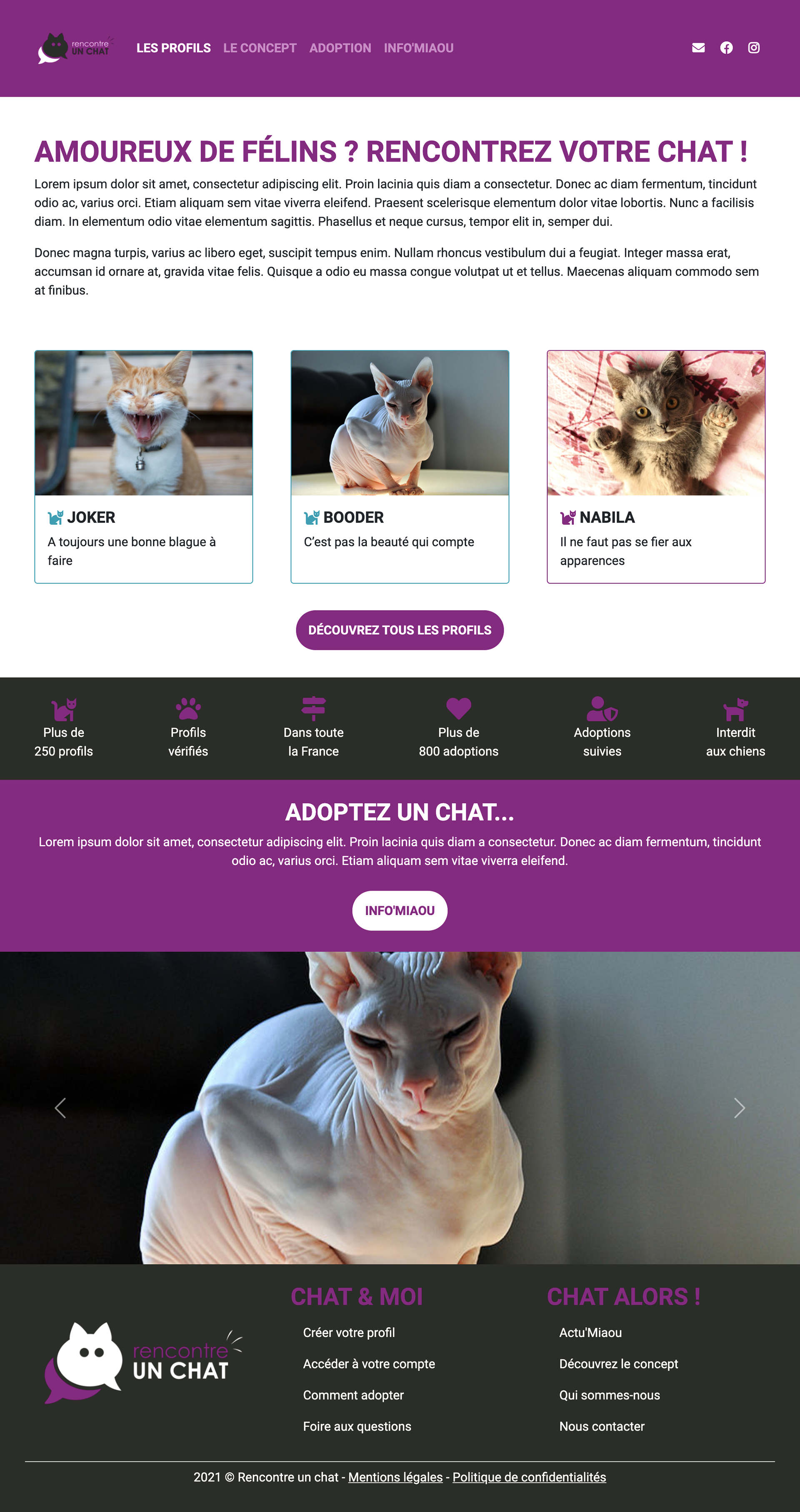
Mon site internet finalisé

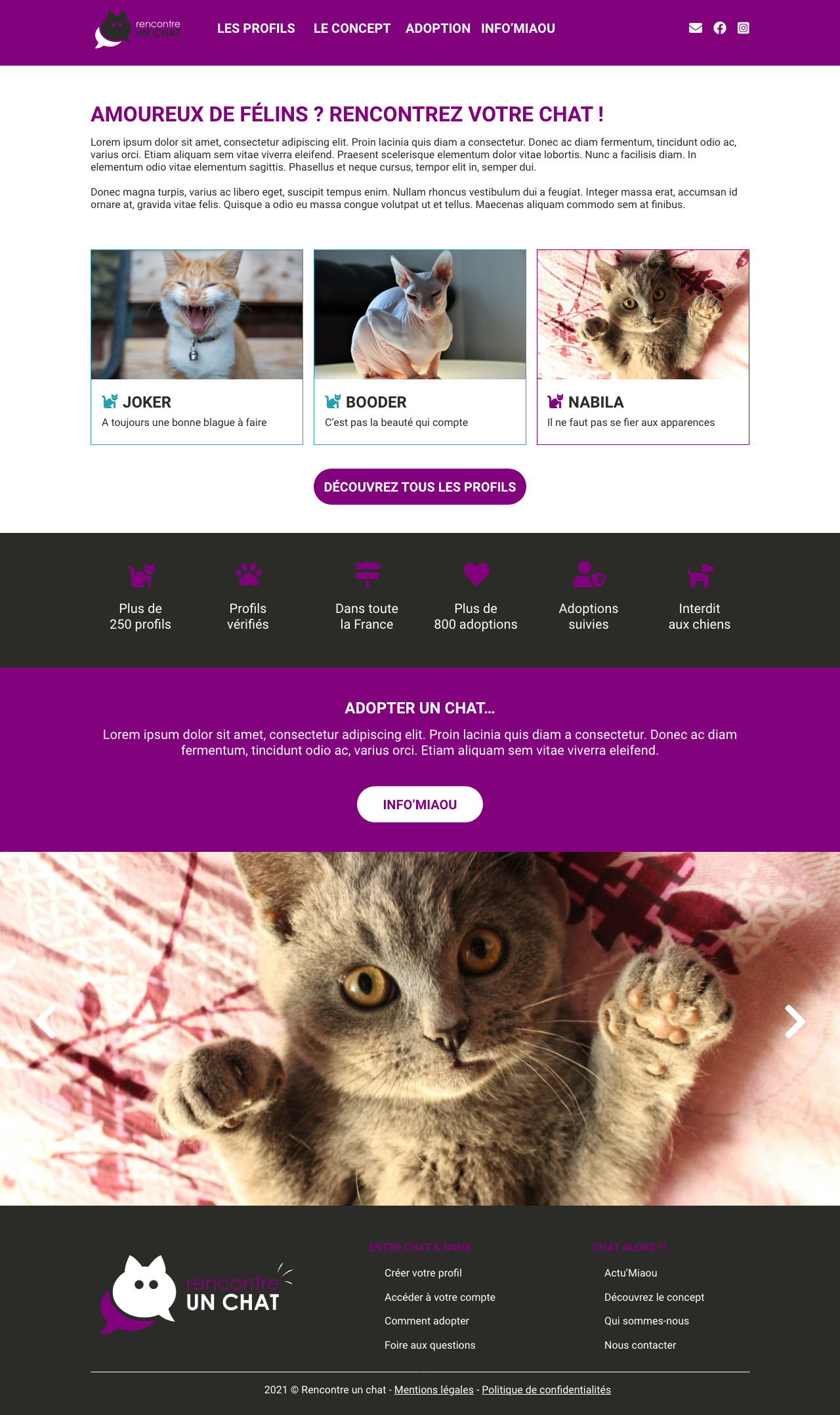
Le design demandait par le client fictif